My Role
Senior Product Designer
What I did
Product design | Stakeholder management | Interaction design | User research & testing | Front-end Implementation
Timeline & Status
2024, 6 months, Shipped
Overview
As a Senior Product Designer, I led the e2e re-design of the article pages in Brix. I owned the design process, from idea generation to implementation, working closely with users, developers, product managers and senior stakeholders. I also balanced business goals with product goals and planned the release schedule for new features.
Context
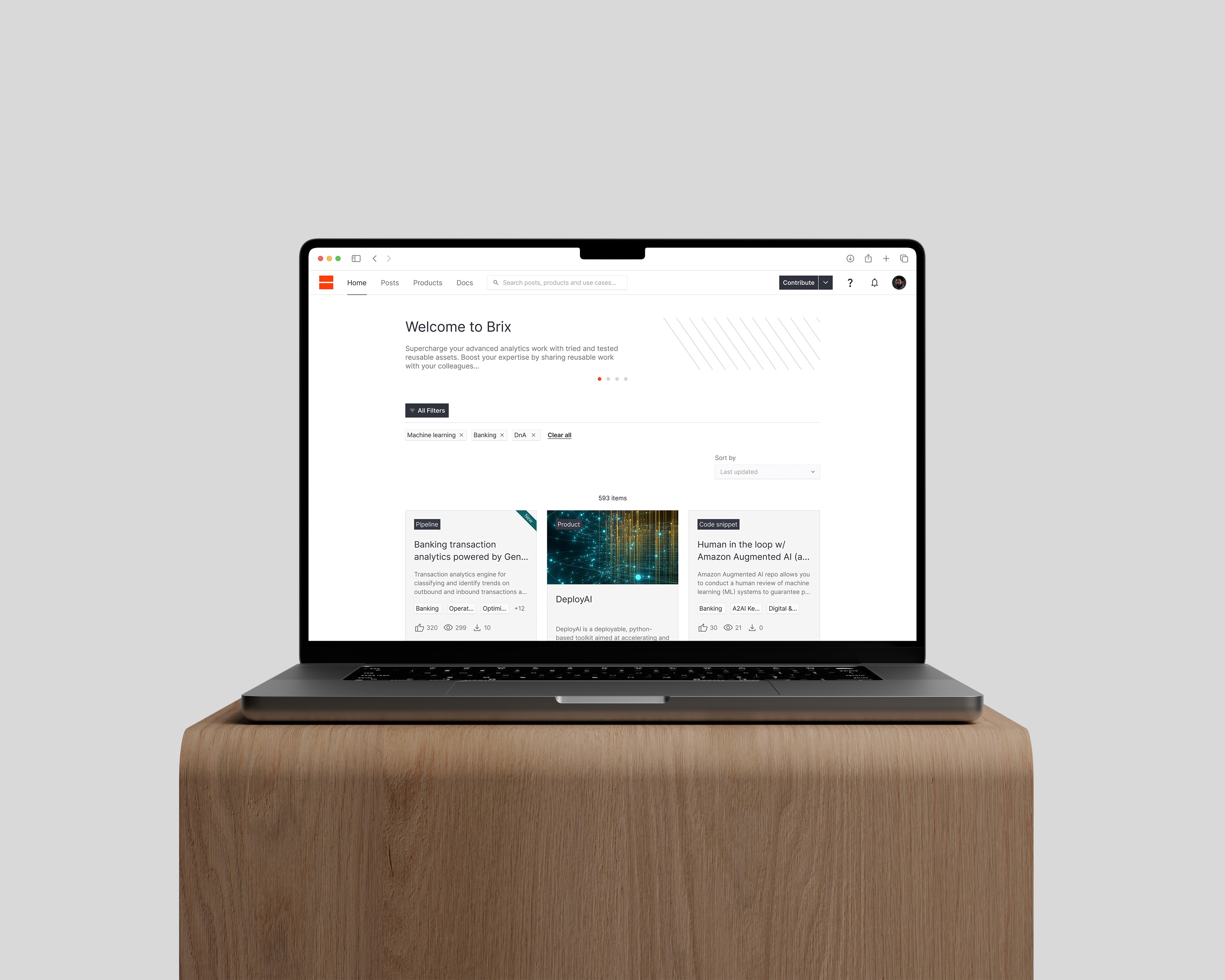
Brix is an asset sharing platform for machine learning code assets that reduces time-to-value for AI innovations by enabling the discovery and reuse of code snippets, visualisations, notebooks, and pipelines.
Brix is designed to help users discover and engage with relevant content. As highlighted in the first case study, content discovery is enhanced through the use of 'thematic tags' and intuitive 'search features'. In this case study, I delve into the solutions implemented when redesigning the content consumption experience, reflecting on the unique design challenges we overcame.
Impact
In the 12 months since shipping new features and implementing a new design system.
53%
Increase in consumption of assets on Brix.
25%
Increase in monthly active users (MAU).
48%
Increase in asset contributions on Brix from 500 to 741 items.
Research
Given that Brix was already deployed and actively being used, it was essential to understand the experiences users were having with the platform and challenges faced when consuming content. User interviews surfaced three usability issues which needed to be prioritised to create a frictionless experience:
A lack of clear information hierarchy, resulting in users finding it difficult to locate relevant information or features meaning they spent less time, on average, consuming contents of the articles.
Duplicated features, such as 'like', 'get/download,' and 'versions,' causing confusion and inefficiencies as users struggle to distinguish between multiple of the same features.
Lack of progressive disclosure: Article pages don't follow principles of progressive disclosure, overwhelming users with too much information upon their initial visit to the page.
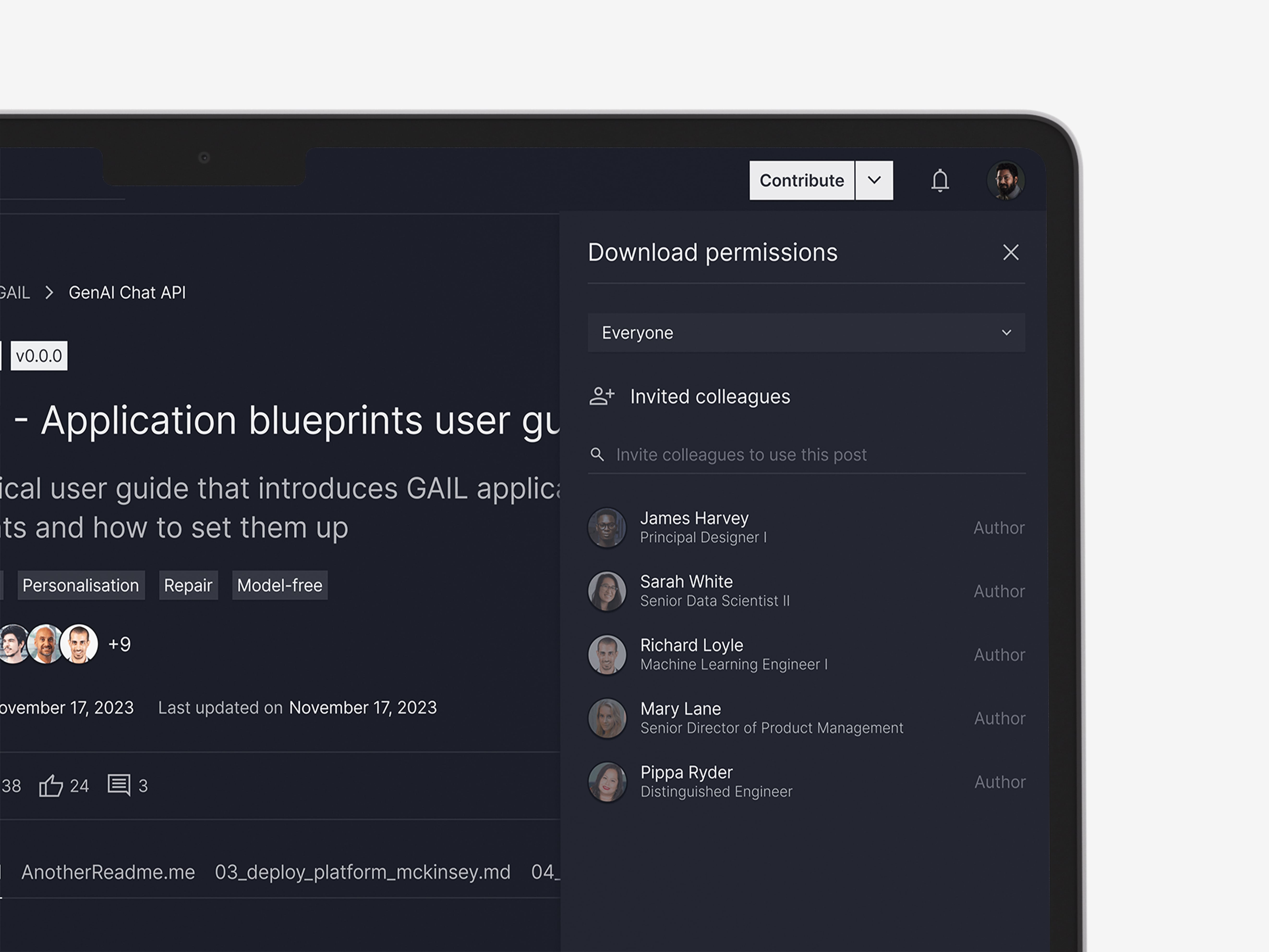
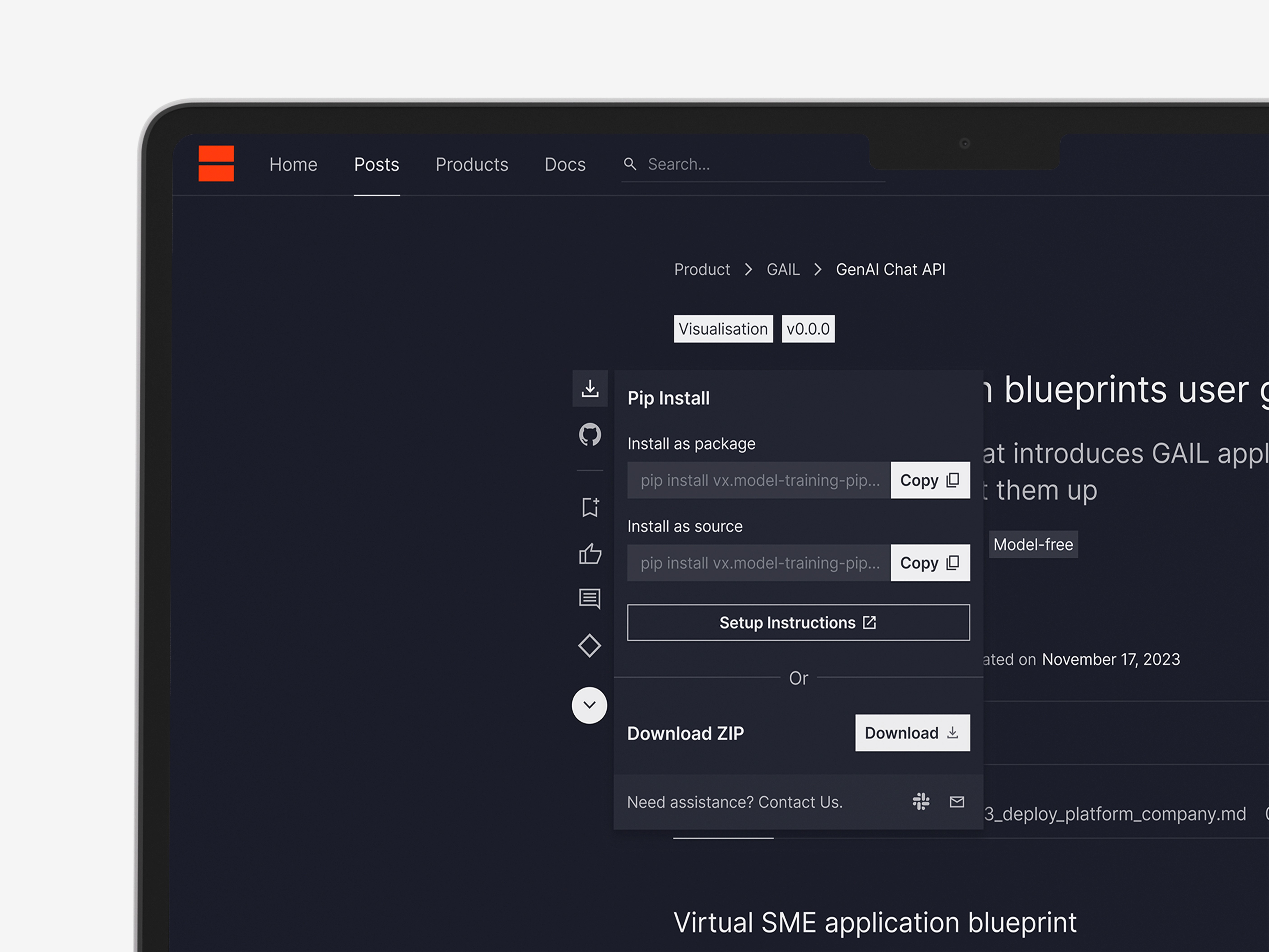
Implementing a floating menu improved usability and also offered a level of convenience that significantly increased session duration and article engagement. It helped address the pain points resulting from the previous implementation through:
Providing a clear information hierarchy by consolidating essential actions, such as 'Get' (download code files), 'like,' 'comment,' and 'share,' into a fixed, visible position, allowing users to quickly locate and perform tasks without scrolling or searching.
Eliminating fragmented and duplicated functionality by centralising key actions in one consistent location across the platform, reducing confusion and inefficiency.
Supporting progressive disclosure by only displaying crucial, action-oriented options, while other, less immediate content can remain hidden or accessible through interactions, preventing users from feeling overwhelmed with too much information at once.

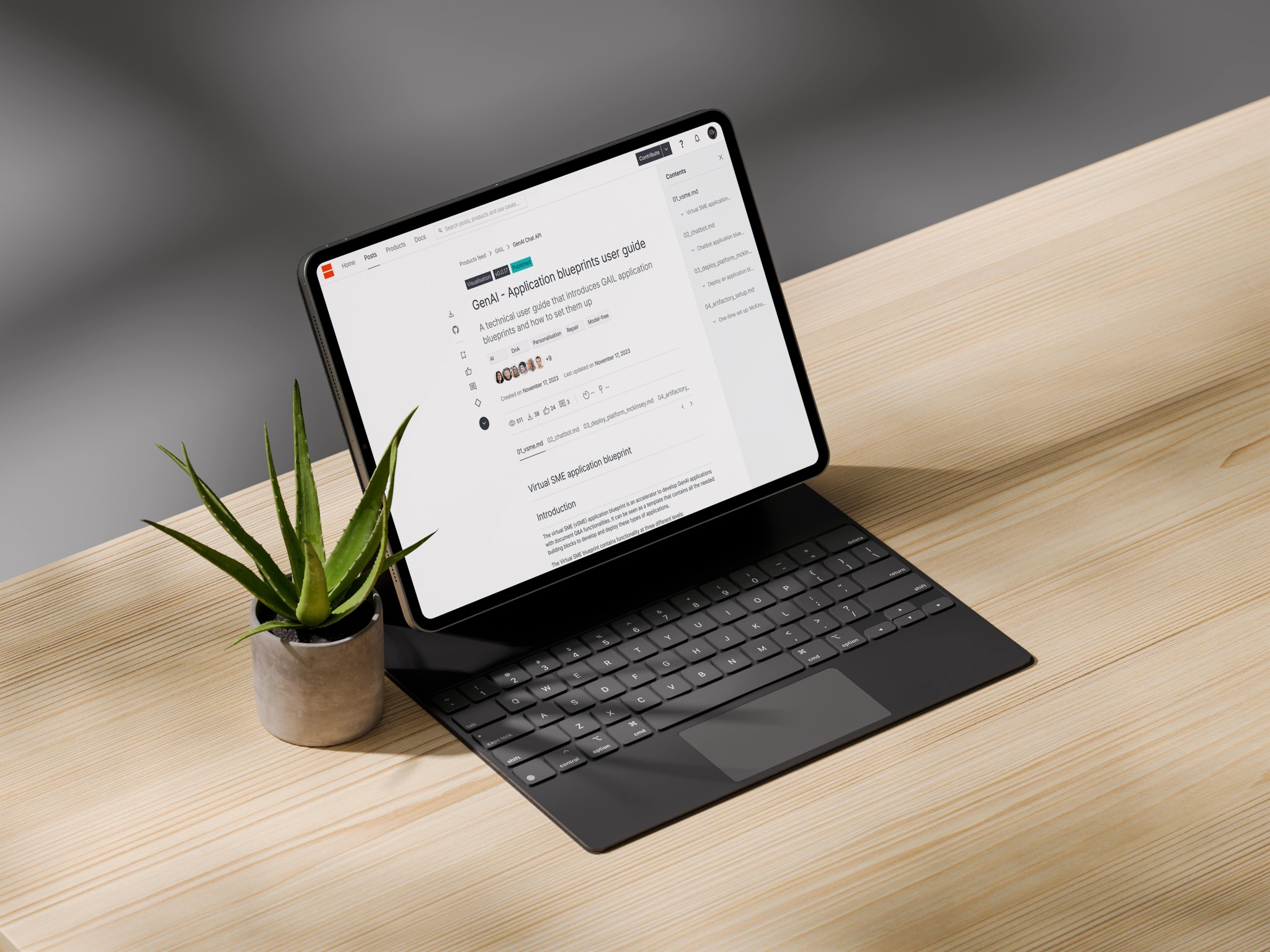
Information Hierarchy
In the original design, users often had to switch between sections of the article page since related information was not logically organised. For instance, some article metrics were located in the side panel, while others were embedded in the main body, creating unnecessary navigation and confusion.
By thoroughly analysing the content structure, we were able to identify key relationships and establish an information hierarchy that was more intuitive and cohesive. Consequently, users can consume content more efficiently, with a clear, logical flow that supports better comprehension and retention of the material.